
В динамичном мире веб-разработки термин «прототипирование сайта» несет в себе значительное значение. Это не просто модное слово, это стратегический подход, который может подготовить почву для безупречного и успешного цифрового опыта. Здесь мы расскажем, что такое прототип, почему он необходим, опишем различные типы прототипов, дадим советы по созданию эффективного прототипа веб-сайта или приложения. Кроме того, рассмотрим сервисы, которые помогут в оживлении вашего прототипа.
Какие цели достигаются при запуске прототипа
Создание прототипа сайта является стратегическим шагом, направленных на обеспечение успешного развития проекта.
- Визуализация концепции: Позволяет всем заинтересованным сторонам четко представить концепцию. Визуализация помогает согласовать ожидания и предоставить общее представление о будущем продукте.
- Тестирование идеи: Проведение начального тестирования идей для выявления сильных и слабых сторон. Помогает избежать потенциальных проблем в ранних стадиях разработки, сэкономив время и ресурсы.
- Сбор обратной связи: Получение отклика от пользователей, дизайнеров, других заинтересованных лиц. Обратная связь помогает доработать внешний вид и функциональность, адаптирует продукт под потребности целевой аудитории.
- Уточнение функциональности: Определение, какие функции и возможности будут наиболее полезными для конечных пользователей. Так избежите излишеств, будете фокусироваться на ключевых аспектах, улучшая общий пользовательский опыт.
- Согласование внутри команды: Обеспечивается единое понимание проекта среди разработчиков, дизайнеров и менеджеров. Исключение недопониманий, несоответствий во взглядах на проект.
- Оптимизация навигации по по сайту: Тестирование и улучшение системы навигации и структуры сайта. Обеспечивает легкость использования, удовлетворяющий пользовательский опыт.
- Экономия ресурсов: Предотвращение потери времени, ресурсов на разработку недопустимых решений.
Запуск прототипа сайта играет ключевую роль в формировании успешного и оптимизированного веб-продукта, соответствующего требованиям и ожиданиям как разработчиков, так и пользователей.
Какие есть виды прототипирования сайтов
Прототипы бывают разные, каждый соответствует конкретным потребностям в процессе разработки. Рассмотрим некоторые общие типы:
- Низкозатратные прототипы Это базовые представления, сосредотачивающиеся на компоновке и структуре, предоставляя быстрый обзор без сложных деталей дизайна.
Использование: Прототипы с минимальной проработкой отлично подходят для начального тестирования и проверки концепции. - Высокозатратные прототипы В отличие от минимальных, высокозатратные прототипы вдавливаются в сложные элементы дизайна, предоставляя более отточенный и реалистичный обзор конечного продукта.
Использование: Они полезны для глубокого тестирования пользователя и улучшения визуальных аспектов. - Интерактивные прототипы Добавляя функциональность, интерактивные прототипы позволяют пользователям взаимодействовать с интерфейсом, симулируя опыт использования.
Использование: Этот тип прототипа важен для уточнения навигации и взаимодействия с пользователем. - Вертикальные и горизонтальные прототипы Вертикальные прототипы представляют полную функциональность в ограниченной области продукта, в то время как горизонтальные прототипы охватывают широкий спектр функциональных возможностей, но с ограниченной детализацией.
Использование: Вертикальные — для тестирования конкретных модулей, горизонтальные — для общего представления о продукте.
Какая бывает степень детализации прототипов
Мокапы — прототипы с низкой детализацией
Представляют собой первичные модели интерфейса или дизайна веб-сайта или приложения с минимальными деталями.
- Мокапы фокусируются на общей композиции страницы или экрана предоставляя обзор размещения элементов. Помогают команде и заинтересованным сторонам быстро понять общий макет продукта.
- Детализация в мокапах ограничивается основными формами и блоками (Low Fidelity Design), избегая визуальных деталей, таких как цвета и шрифты.
- Представляют собой статичные изображения без функциональности или интерактивности.
- Основной упор делается на размещение основных компонентов таких как заголовки, тексты, изображения и кнопки.
- Создаются относительно быстро часто с использованием специализированных инструментов для прототипирования. Идеальны для быстрого визуального представления концепций перед более детальной разработкой.
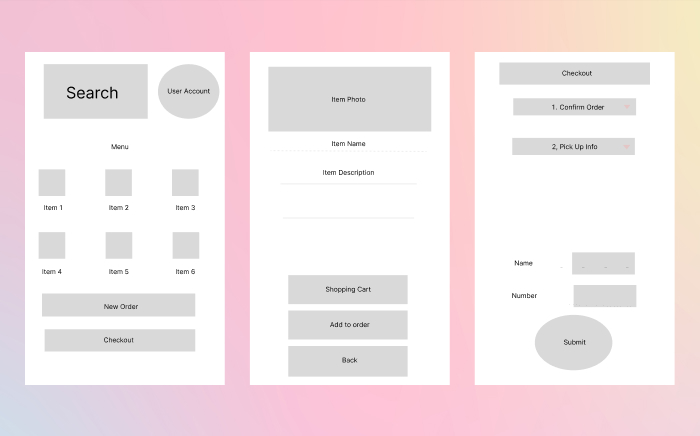
Мокап с низкой детализацией
Wireframe — прототипирование с высокой детализацией
Подробные модели интерфейса веб-сайта или приложения.
- Вайрфрейм включает более точное изображение структуры и элементов интерфейса чем низкозатратные прототипы, но они все еще ориентированы на важные элементы и не включают дизайн-детали.
- Подробное изображение структуры страницы обозначая расположение и размеры каждого элемента.
- Учитывается отображение, положение: кнопок, полей ввода, заголовков и других компонентов, которые будут присутствовать на странице.
- Wireframe предоставляет изображение блоков информации на странице помогая лучше понять организацию контента.
- Высокая детализация прототипа вайрфрейм может включать в себя протокол навигации, определяя, как пользователь будет перемещаться по странице или приложению.
Пример отображения Wireframe
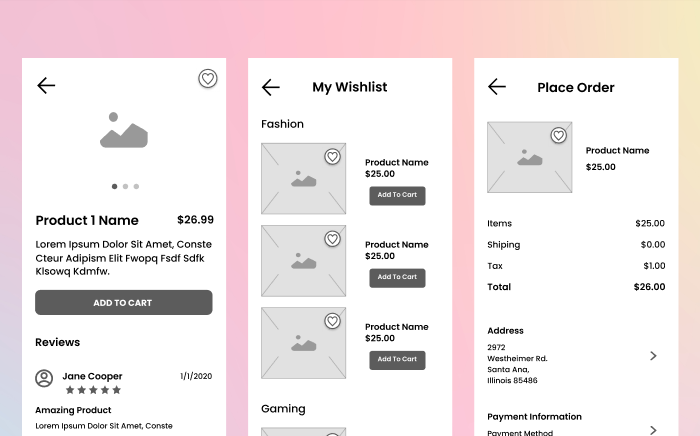
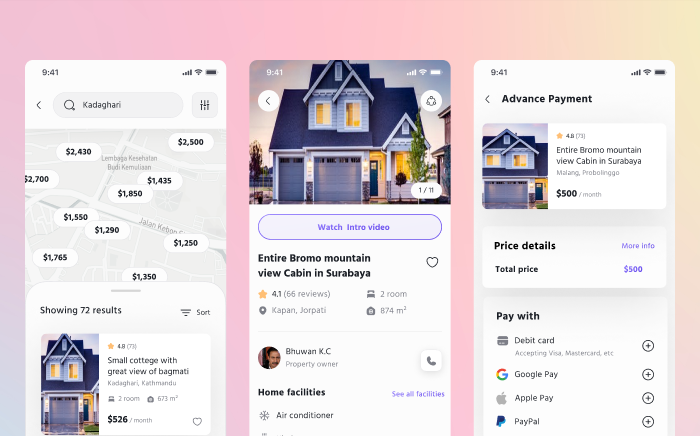
Полноценный прототип
Содержит элементы навигации, такие как меню, ссылки и кнопки, чтобы пользователи могли легко перемещаться по сайту, взаимодействовать с наполнением.
- Определяет распределение контента на страницах и взаимосвязи.
- Добавляет анимации и переходы между страницами что создает более реалистичный пользовательский опыт.
- Дизайн страниц, цветовая палитра, шрифты изображения и другие графические элементы.
- Содержит основной текстовый контент включая заголовки, абзацы и т.д.
- Если на сайте предусмотрены отзывы или комментарии, прототип должен содержать и их.
Прототип должен отображать респонсивность сайта, то есть его способность адаптироваться к разным устройствам и разрешениям экрана.
Полноценный прототип интерфейса
Как создать прототип сайта или приложения, этапы
- Определение целей и задач
- Исследование аудитории и контента
- Создание скетчей и макетов
- Проектирование информационной архитектуры
- Разработка Wireframe
- Тестирование и итерации с участием потенциальных пользователей или команды разработки
- Проектирование внешнего вида
- Создание прототипа с интерактивностью
- Тестирование интерактивного прототипа
- Сбор обратной связи и доработка
- Подготовка к разработке полной версии
Каждый из этих этапов играет важную роль в создании успешного и эффективного прототипа сайта перед фактической разработкой.
Какие программы и сервисы используются для создания прототипа
Вот несколько популярных инструментов:
- Figma
Figma — онлайн-инструмент для дизайна и прототипирования с возможностью работы в реальном времени.
Преимущества: Удобный интерфейс, масштабируемость, совместная работа.
- Adobe XD
Adobe XD — инструмент от Adobe.
Преимущества: Интеграция с другими программами Adobe, многофункциональность.
- Sketch
Sketch — приложение для дизайна. Существует множество плагинов для Sketch, которые расширяют его функциональность, включая инструменты для прототипирования.
Преимущества: Простота использования, плагины.
- InVision
InVision — сервис для создания интерактивных прототипов.
Преимущества: Хорошая поддержка интерактивности, командная работа.
- Axure RP
Axure RP — инструмент для создания сложных прототипов с поддержкой логики и условий.
Преимущества: Мощные функции для создания сложных интеракций.
- Balsamiq
Balsamiq — инструмент с упором на быстрое рисование скетчей.
Преимущества: Простота использования.
- Proto.io
Proto.io — онлайн-сервис для создания интерактивных прототипов без необходимости кодирования.
Преимущества: Простота в использовании, возможность тестирования на устройствах.
- Marvel
Marvel — инструмент для создания прототипов с возможностью тестирования на мобильных устройствах.
Преимущества: Простота, интеграция с другими инструментами.
Выбор инструмента зависит от конкретных потребностей, предпочтений и уровня опыта. Некоторые из этих инструментов бесплатны, некоторые предоставляют бесплатные пробные версии, а другие требуют подписки или одноразовую покупку.
Зачем создавать прототип сайта?
В основе своей прототип — это предварительная модель или версия веб-сайта или приложения. Он служит в качестве чертежа, предоставляя наглядное представление конечного продукта. Значимость заключается в его способности визуализировать и тестировать функциональность, дизайн и пользовательский интерфейс перед полноценным процессом разработки. Создание прототипа позволяет разработчикам и заинтересованным лицам четко представить себе масштаб проекта, гарантируя соответствие конечного результата ожиданиям.
Оцените статью